サムネイルのHTML設定
先日学習復習用アプリとしてリリースした『褒めて遣わす』について
サムネイルを設定した箇所だけアウトプットしておきます!
OGP(Open Graph Protocol)とは
「Open Graph Protcol」の略で、FacebookやTwitterなどのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正しく伝えるためのhtml要素
とのこと。
OGPとは?設定するべき理由と設定方法について | デジマギルド
↓今回はこの部分だけ
<!DOCTYPE html> <html> <head> ・・・ <meta property="og:title" content="『褒めて遣わす』"> <meta property="og:description" content="褒める力を磨くトレーニング用アプリ(願望)です。"> <meta property="og:image" content="https://i.gyazo.com/xxxxxxxxxxxxxxxxxxxxxxxxxxxx.png"> ・・・ </head>
タイトル、文章は↓が対応してる(そのまんまなので割愛)
<meta property="og:title" content="『褒めて遣わす』"> <meta property="og:description" content="褒める力を磨くトレーニング用アプリ(願望)です。">
画像設定について
画像についてはサイズで見た目が変わったので補足で説明入れておきます。
※これ多分Mattermostに限った話かも?
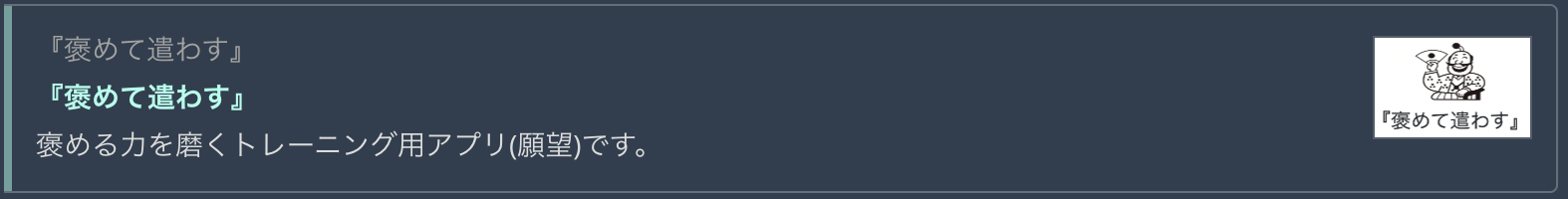
因みにサイズが小さいとこんな見た目になる。
 ※この時
※この時<meta property="og:site_name" content="『褒めて遣わす』">も記載してたので余計なタイトルも混じってます。
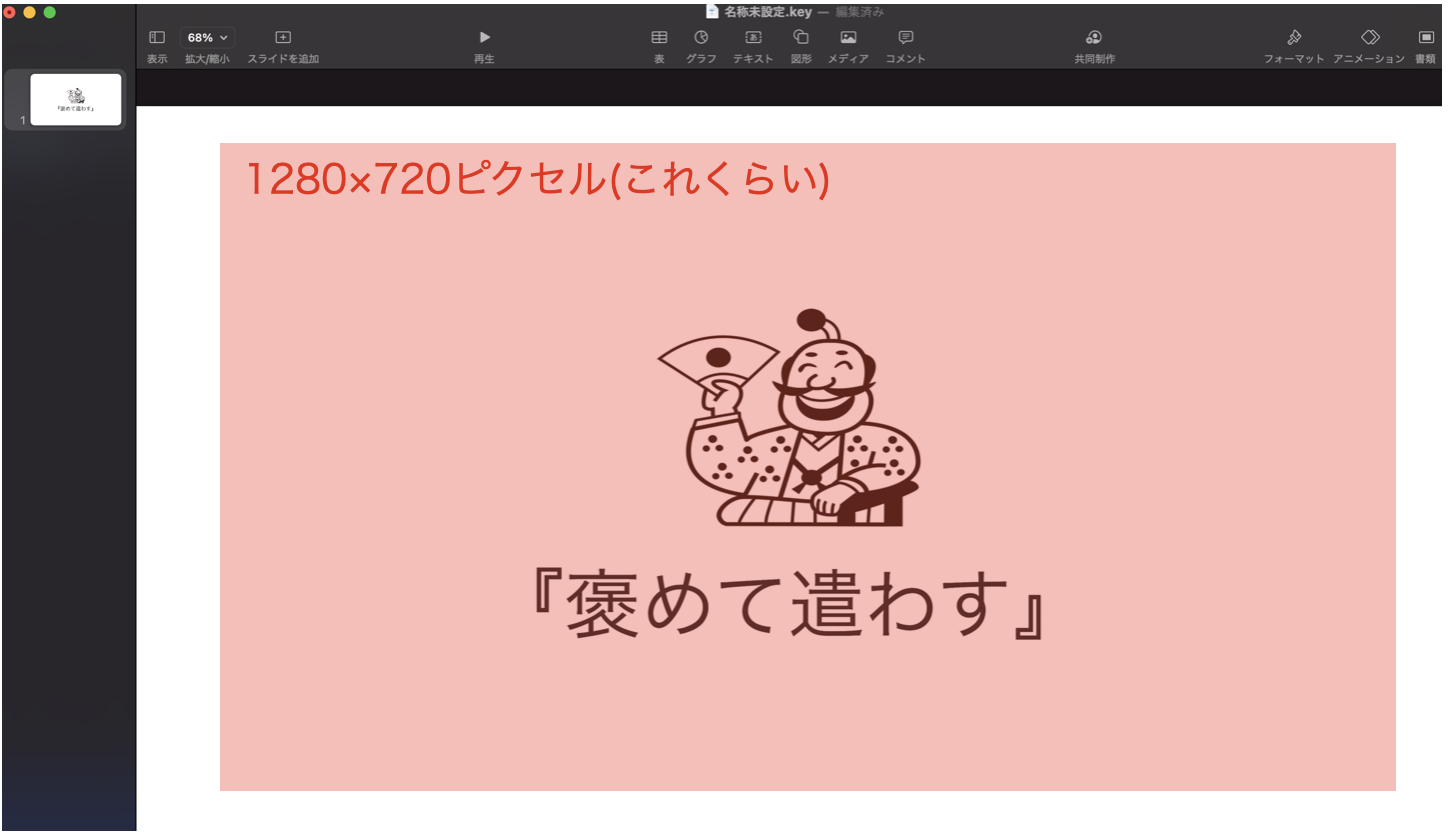
色々調べてたら取り敢えず1280×720ピクセルが良い感じになるっぽかったんで Keynoteに画像を貼り付けてからGyazoで切り取りました。
 ※実際はGyazoで切り取る時にピクセル表示されてるのでそれを頼りしてます。
※実際はGyazoで切り取る時にピクセル表示されてるのでそれを頼りしてます。
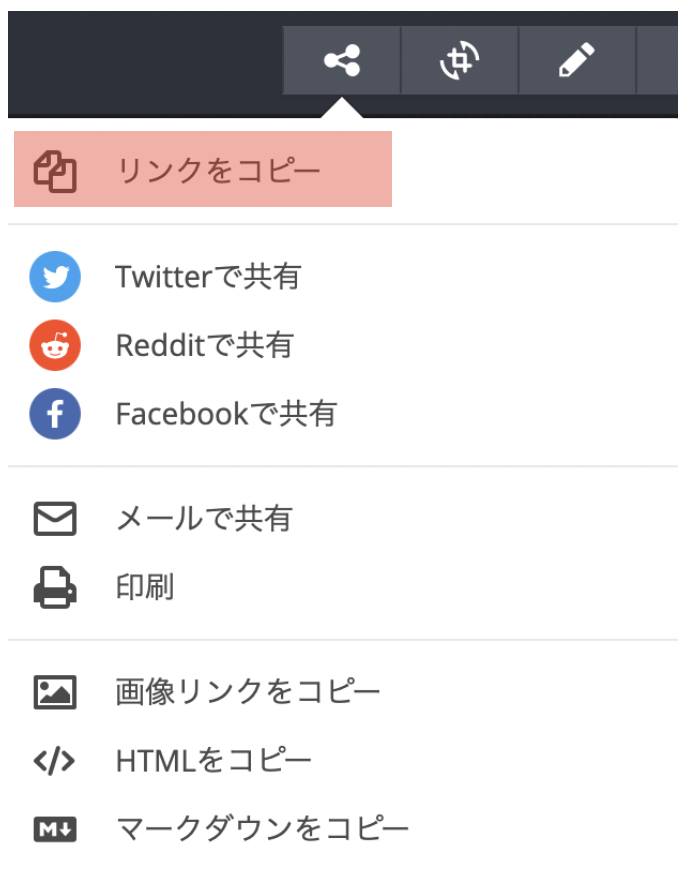
それから作成されたリンクをコピー
↓コイツに反映
<meta property="og:image" content="https://i.gyazo.com/xxxxxxxxxxxxxxxxxxxxxxxxxxxx.png">
最後に作ったアプリ貼っておく(ペタ)